
Mucho ha llovido desde que Microsoft veía el open source como si fuese el demonio. Solo hace falta recordar cómo integró el sistema Linux dentro de Windows o compró Github. Pero el artículo de hoy va sobre el mejor editor de código (solo bajo mi punto de vista jeje) para los desarrolladores web: Visual Studio Code, la propuesta multiplataforma de Redmon que se ha cargado a Sublime Text y a Atom en mi equipo.
Para ser justos diré que los tres son igual de buenos y que al final todo es cuestión de gustos.
Sublime Text es el más longevo pero tiene un rendimiento insuperable, además sentó las bases de lo que luego fueron Atom y VSCode. Potenciando el uso de plugins y comandos dentro de un editor de texto. Sin embargo es software de pago.
Por otra parte tenemos Atom, que llego también llegó primero, más de un año antes que VSCode, y de hecho está desarrollado con el mismo framework (Electron, que básicamente usa un navegador web por debajo), es multiplataforma y super personalizable, con miles de extensiones. Sin embargo es curioso ver como es algo más pesado que el editor que nos ocupa hoy.
Pero vamos al meollo del artículo, qué extensiones, accesos directos, temas y fuentes uso en Visual Studio Code para adaptarlo a mis gustos y mi trabajo actual: Javascript.
Extensiones
Planteo una lista larga, la verdad, porque he probado muchos y al final te entra un poco el síndrome de Diógenes jeje. Eso sí, no noto que mi pc se arrastre por ello, en concreto el portátil tiene 8GB de RAM.
- Auto Rename Tag: Se encarga de renombrar la etiqueta de cierre al cambiar la de apertura o viceversa.
- Auto-Open Markdown Preview: Cuando visualizamos un archivo md automáticamente ejecuta el comando "Markdown Open Preview to the Side". Más simple no puede ser.
-
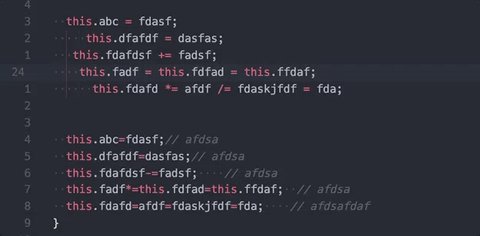
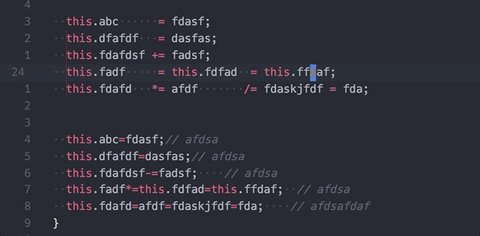
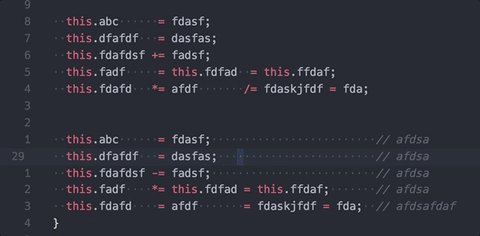
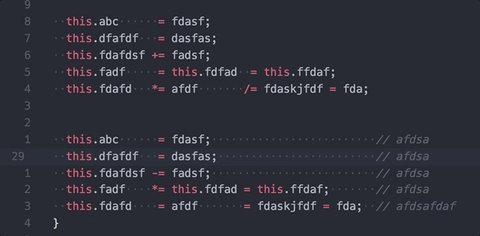
Better Align: Nos permite alinear las asignaciones de variable, definiciones, etc. de forma automática. Ahorrador de tiempo para aquellos que nos gusta el orden.

Better Align, ahora mucho mejor.
- Bookmarks: Permite crear marcadores dentro del código, pudiendo asignarles un texto y mostrando todos ellos en una barra lateral.
- Bracket Pair Colorizer: Asigna colores diferentes a cada pareja de paréntesis/corchetes, para que sea aún más fácil distinguirlos.
- Color Highlight: Cada vez que encuentra un código de color, lo colorea con el valor correspondiente. Muy útil, ya que VSCode solo hace algo parecido en hojas de estilo, no en otros ficheros.
- Color Picker: Un color picker muy completo, aunque hecho en falta que permita capturar el color de cualquier punto en pantalla.
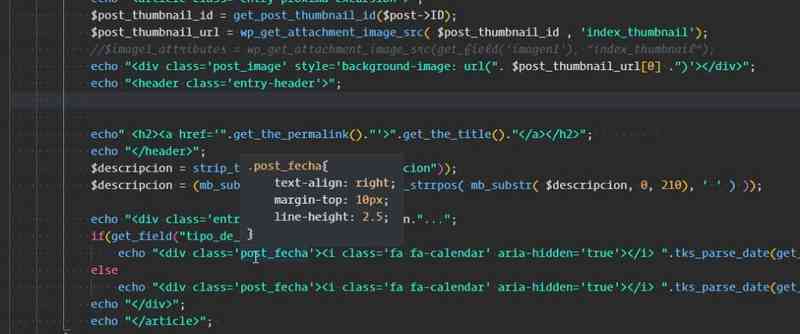
- CSS Peek: Es un inventazo, para cuando estas referenciando una clase css, poder su código desde la misma especificación, pulsando simplemente CTRL y colocando encima el cursor, o bien haciendo click para saltar directamente a su definición. Así te ahorras ir a buscar en el css, que muchas veces son larguísimos. Además añade soporte para buscar identificadores css desde el buscador de símbolos (CTRL-T).
Así no tenemos que ir a buscar la clase css para ver qué margin tenía.
- DotENV: Colorea la sintáxis de los ficheros .env.
- ESLint: Imprescindible si trabajas con Javascript, y si lo haces en equipo ya ni te cuento. Además de avisarte de ciertos errores de sintaxis, también puede ayudarte a seguir un estilo determinado en el formateo del código. Como lee su configuración de un fichero (.eslintrc.js) dentro del mismo proyecto, todo el equipo puede seguir un mismo patrón. NOTA: Requiere instalar el paquete eslint. Recomiendo ver el listado de todas las reglas disponibles y personalizarlo a tu gusto.
- File-icons: Para darle un toque de color al árbol de proyecto, además de ayudarte a diferenciar más rápidamente los tipos de ficheros.
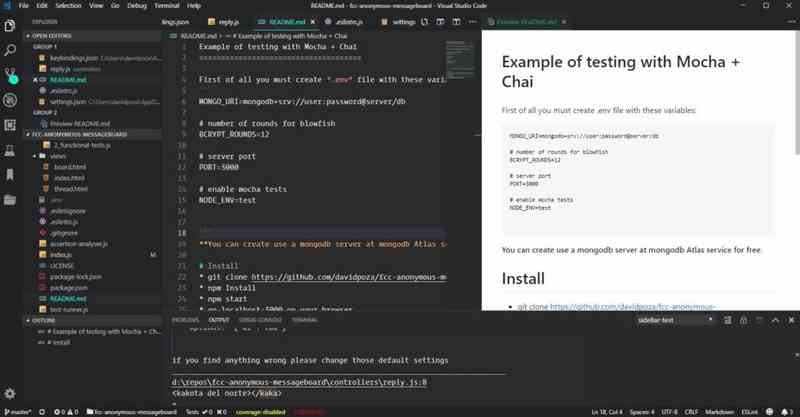
- Markdown Preview Github Styling: Hace la preview de los ficheros md con el mismo estilo que usa Github.

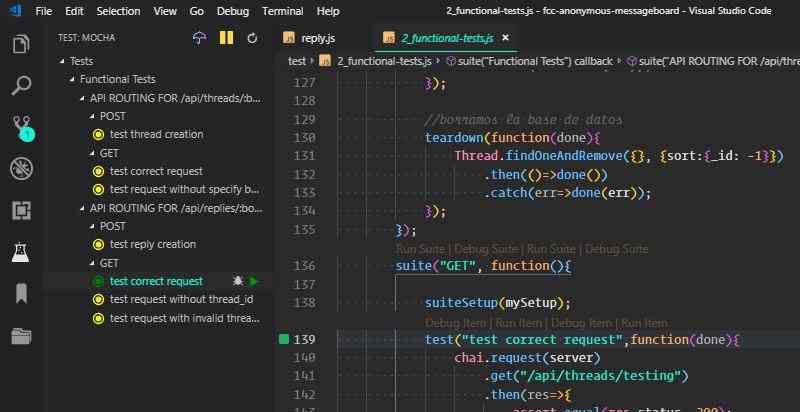
- Mocha sidebar: Si estas usando Mocha para realizar los test de tu proyecto esta herramienta es útil para visualizar en forma de árbol el conjunto de suites y test que tengas, además de poder ejecutarlos de forma individual o bien de forma conjunta, paralelamente en procesos individuales.

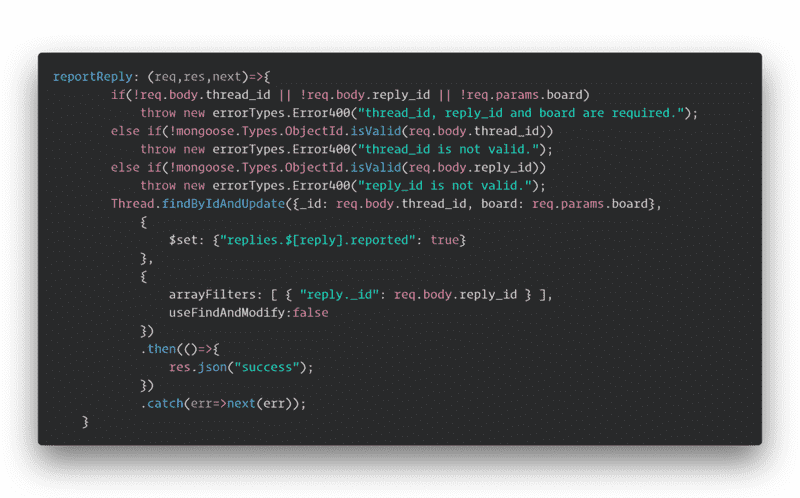
- Polacode: Permite generar una screenshot del código seleccionado, usando para ello el mismo estilo con el que se esté visualizando en tu editor (esa es la gracia).
¡Qué bonito! 😂
- PrintCode: Aún hay veces que imprimo algún fragmento de código para hacer esquemas o repasarlo tranquilamente. Como VSCode no dispone de opción para imprimir, esta extensión te lo permitirá.
- Project Manager: Este en realidad no le uso pero me parece útil. Una barra lateral que te permitirá poder cambiar rápidamente de uno a otro cuando estas trabajando en varios al mismo tiempo. Por si no te acuerdas que ya tenemos un atajo para eso (CTRL+R).
- Sort lines: Permite ordenar las líneas seleccionadas por orden alfanumérico (ascendente o descendente, con o sin case-sensitive).
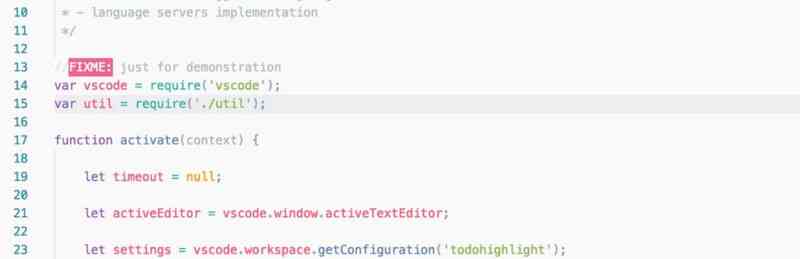
- TODO Highlight: Te da la posibilidad de definir tags que serán resaltados con el estilo que configures.
TODO Highlight te permite hacer comentarios más llamativos para resaltar fragmentos importantes
- Toggle Quotes: Permite alternar rápidamente entre los diferentes tipos de comillas que existen. Muy útil cuando en js quieres un string multilínea y tienes un teclado alemán jajaja...
- ApiDoc: Snippets para escribir documentación en formato apidoc.
- JSdoc: Permite crear bloques de comentarios siguiendo la sintaxis de jsdoc.
Shortcuts
Me encantan los atajos de teclado. En cuanto sé que voy a trabajar cierto tiempo con una herramienta me encanta conocerlos todos o personalizarlos. Quiero resaltar algunos de los más importantes en mi flujo de trabajo.
Podemos definir los nuestros o personalizar los que ya existen si accedemos a Preferences: Open Keyboard Shortcuts.
Paneles y ventanas
- CTRL+SHIFT+P: Paleta de comandos. Tenía que ponerlo, lo siento. Porque si me tuviera que quedar con un solo atajo, elegiría este.
- CTRL+T: Buscador de símbolos.
- CTRL+P: Buscador de ficheros.
- CTRL+F: Buscar en el fichero actual.
- CTRL+SHIFT+F: Buscar en ficheros. (Lo he cambiado por CTRL+ALT+F)
- CTRL+H: Reemplazar.
- CTRL+SHIFT+H: Reemplazar en ficheros (Lo he cambiado a CTRL+ALT+H).
- CTRL+K ENTER: Mantener pestaña abierta. (Lo he cambiado por CTRL+ALT+O)
- CTRL+R: Cambiar a otro espacio de trabajo.
Trabajo con texto
- ALT+↑↓: Desplaza arriba o abajo la línea donde está posicionado el cursor.
- ALT+SHIFT+ ↓: Duplicar línea.
- CTRL+ENTER: Nueva línea, independientemente de donde esté posicionado el cursor.
- CTRL+SHIFT+K: Borrar línea. (lo he cambiado a CTRL+ALT+D)
- SHIFT+ALT+F: Indentación automática para todo el documento. (Lo he cambiado a CTRL+ALT+I)
- CTRL+K CTRL+F: Indentación automática para la selección.
- CTRL+K C: Comentar líneas.
- CTRL+K U: Descomentar líneas.
- SHIFT+ALT+A: Toggle de comentario de bloque.
- ALT+click: Crea un cursor.
- CTRL+ALT+SHIFT y cursores: Selecciona en modo columna.
Personalizados
Aquí está la clave más importante para ser productivo en cualquier programa. Para mí es básico que todos los accesos estén bajo una combinación de teclas que comiencen igual para no tener que recordar diferentes. Además siempre que pueda asigno la letra que corresponde a la acción o elemento que activa (en inglés).
- CTRL+ALT+P: Copia el path de la pestaña activa.
- CTRL+ALT+A: Alinea el código con la extensión Better Align
- CTRL+ALT+C: Alterna comentario de línea para el texto seleccionado.
- CTRL+ALT+B: Alterna marcador de línea. (Extensión bookmarks)
- CTRL+ALT+Q: Alterna comillas (extensión toggle quotes).
- CTRL+ALT+S: Ordena líneas alfanuméricamente. (extensión sort lines)
- CTRL+ALT+L: Color picker (extensión).
- CTRL+ALT+D: Borrar línea.
- CTRL+ALT+I: Indentar todo el documento.
- CTRL+ALT+O: Mantener pestaña abierta.
- CTRL+ALT+F: Buscar en ficheros.
- CTRL+ALT+H: Reemplazar en ficheros.
Mi keybindings.json
[
{
"key" : "ctrl+alt+p",
"command": "copyFilePath"
},
{
"key" : "ctrl+alt+a",
"command": "wwm.aligncode",
"when" : "editorTextFocus && !editorReadonly"
},
{
"key" : "ctrl+alt+c",
"command": "editor.action.commentLine",
"when" : "editorTextFocus && !editorReadonly"
},
{
"key" : "ctrl+alt+b",
"command": "bookmarks.toggle",
"when" : "editorTextFocus"
},
{
"key" : "ctrl+alt+q",
"command": "editor.togglequotes"
},
{
"key" : "ctrl+alt+s",
"command": "sortLines.sortLines",
"when" : "editorTextFocus"
},
{
"key" : "ctrl+alt+l",
"command": "extension.colorHelper.pick",
"when" : "editorTextFocus"
},
{
"key" : "ctrl+alt+d",
"command": "editor.action.deleteLines",
"when" : "textInputFocus && !editorReadonly"
},
{
"key" : "ctrl+shift+k",
"command": "-editor.action.deleteLines",
"when" : "textInputFocus && !editorReadonly"
},
{
"key" : "ctrl+alt+i",
"command": "editor.action.formatDocument",
"when" : "editorHasDocumentFormattingProvider && editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly"
},
{
"key" : "ctrl+alt+o",
"command": "workbench.action.keepEditor"
},
{
"key" : "ctrl+alt+f",
"command": "workbench.action.findInFiles"
},
{
"key" : "ctrl+alt+h",
"command": "workbench.action.replaceInFiles"
}
]Mi settings.json
Podemos acceder a nuestra configuración en formato json accediendo a la paleta de comandos y buscando Preferences: Open Settings (JSON), lo que nos llevará al fichero settings.json, en mi caso en: C:\Users\davidpoza\AppData\Roaming\Code\User\settings.json Y también podemos ver el fichero defaultSettings.json si buscamos Preferences: Open Default Settings (JSON), que contiene todas las cadenas de configuración posibles, que serán sobreescritas por settings.json.
{
/\*
Overwrites
\*/
"workbench.iconTheme" : "file-icons",
"workbench.colorTheme" : "Panda Syntax",
"editor.fontFamily" : "'Operator Mono Light'",
"editor.fontSize" : 16,
"window.zoomLevel" : -1, //reduzco el tamaño de la interfaz
"editor.renderWhitespace" : "all",
"editor.fontLigatures" : true,
"editor.cursorBlinking" : "phase", // es un parpadeo del cursor mucho más suave.
"editor.minimap.renderCharacters" : false,
"editor.minimap.maxColumn" : 150,
"editor.minimap.showSlider" : "always",// para mostrar siempre la posición en el documento
"editor.smoothScrolling" : true,
"editor.cursorSmoothCaretAnimation": true, // mejora la suavidad del cursor al desplazarse
//para que la fuente operator mono muestre el
//estilo cursiva cuando corresponde
"editor.tokenColorCustomizations": {
"Panda Syntax": {
"textMateRules": \[
{
"scope": \[
"comment",
"punctuation.definition.comment",
"comment.block",
"comment.line",
"comment.block.documentation",
"comment.line.double-slash",
"entity.other.attribute-name",
"entity.other.attribute-name.html",
"markup.italic",
"entity.other.attribute-name.id",
"entity.other.attribute-name.class.css",
"entity.other.attribute-name.tag.jade",
"entity.other.attribute-name.class.jade",
"entity.other.attribute-name.id.jade",
"keyword.control",
"storage",
"emphasis",
"variable.language"
\],
"settings": {
"fontStyle": "italic"
}
}
\]
}
},
"git.confirmSync" : false,
"breadcrumbs.enabled" : true,
"files.autoSave" : "off",
"files.trimTrailingWhitespace": true,
/\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*/
/\*
Extensiones
\*/
"mocha.options": {
"ui": "tdd"
},
"mocha.coverage": {
"enable": false,
"decoration": true,
"runWithInterval": false,
"autoUpdateInterval": 20000,
"activeOnStart": true,
"runAfterTest": false,
"runCoverageAfterFileSave": false,
"reporters": \[\]
},
//en la futura actualización 1903 intentaré hacer funcionar bash como terminal
//ahora me da problemas de permisos
//"terminal.integrated.shell.windows": "C:\\\\Windows\\\\System32\\\\bash.exe",
"togglequotes.chars": \[
"\\"",
"'",
"\`"
\],
"printcode.fontSize": 8,
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave" : true,
"todohighlight.isCaseSensitive": true,
"todohighlight.keywords" : \[
{
"text" : "REVIEW:",
"color" : "#0e4958",
"borderRadius" : "4px",
"backgroundColor": "#d3f4fb",
},
{
"text" : "IMPORTANT:",
"color" : "#e25454",
"borderRadius" : "4px",
"backgroundColor": "#fdfdd4",
},
{
"text" : "TODO:",
"color" : "white",
"borderRadius" : "4px",
"backgroundColor": "#255c25",
}
\],
"colorHelper.disableGpu": 1, //si no deshabilito esto no me funciona
"polacode.backgroundColor": "#ffffff",
"alignment.surroundSpace" : {
"colon": \[0, 1\], // The first number specify how much space to add to the left, can be negative.
// The second number is how much space to the right, can be negative.
"assignment": \[1, 1\], // The same as above.
"arrow" : \[1, 1\], // The same as above.
"comment" : 1 // Special how much space to add between the trailing comment and the code.
// If this value is negative, it means don't align the trailing comment.
}
}Temas
Mi vista quiere temas oscuros sí o sí. Me gustan estos dos:
Panda Theme: https://marketplace.visualstudio.com/items?itemName=tinkertrain.theme-panda
Drácula: https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
Fuentes
Una fuente buena para programa debe ser monoespaciada, distinguir bien entre el cero y la letra o, y entre el uno y la letra ele.
Me gusta la archiconocida Operator Mono Light (de pago).

Cómprala aquí.
O la Fira Code, libre, que soporta los famosos ligatures.

Descárgala aquí