
Primero fueron los layout basados en tablas cuando no se usaba CSS, y después comenzamos a usar estructuras basadas en bloques flotantes. Con flexbox se añade un nuevo modo de layout llamado "flex" además de los conocidos block e inline.
Flexbox es mucho más fácil de usar que los float y es un gusto crear sitios responsive con él, incluso Explorer desde su versión 11 ya lo soporta, asi que no hay excusa. Tanto es así que frameworks css como Bootstrap 4.0 ya hacen uso de esta característica.
Conceptos
- Contenedor: Elemento padre que contiene todos los items. Se define aplicándole la propiedad display: flex o display: inline-flex.
- Items: Todos los elementos dentro del contenedor.
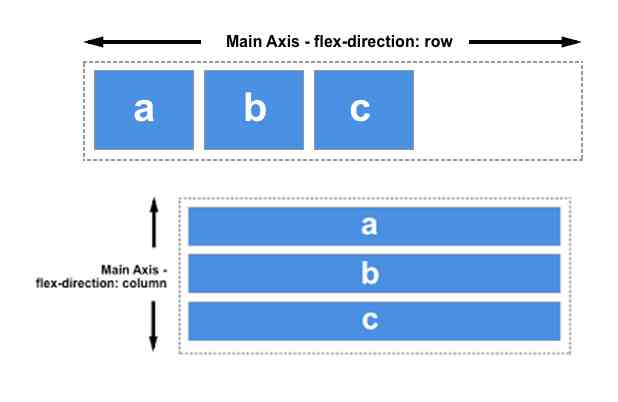
- Eje principal (main axis): es el que se define con la dirección de flexbox (flex-direction). Será horizontal cuando hablemos de row y vertical cuando sea column.
- Eje transversal: el el eje perpendicular al eje principal.

Propiedades para el contenedor
-
flex-direction:
- row(default): los elementos hijo se distribuyen horizontalmente formando una fila.
- column: verticalmente, formando una columna.
- row-reverse: igual que row pero con el orden invertido.
- column-reverse: igual que column pero con orden invertido.
-
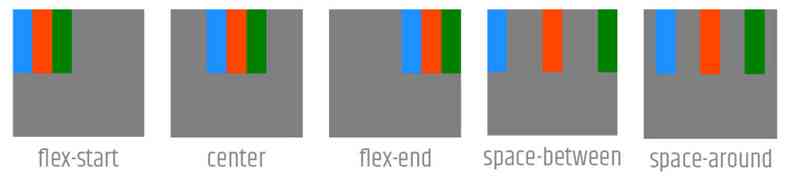
justify-content: Es la alineación en el main-axis.
- center: centra los elementos hijos
- flex-start: coloca los hijos a la izquierda(si tenemos dirección row) o arriba(si es dirección column).
- flex-end: coloca los hijos al final: a la derecha o abajo, según sea la dirección.
- space-between: se distribuye el espacio libre de forma que quede entre medias de los hijos, pero dejando a cero el espacio entre ítem y contenedor.
propiedad justify-content de flexbox
-
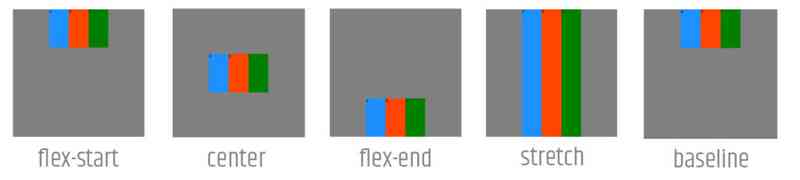
align-items: Es la alineación en el cross-axis.center:
- center: centra los elementos hijos
- flex-start: coloca los hijos a la izquierda(si tenemos dirección column) o arriba(si es dirección row).
- flex-end: coloca los hijos al final: a la derecha o abajo, según sea la dirección.
- stretch: provoca que los ítems ocupen todo el padre en la dirección cross-axis.
- baseline: alinea los hijos según la línea base del texto que contienen.
propiedad align-items de flexbox
-
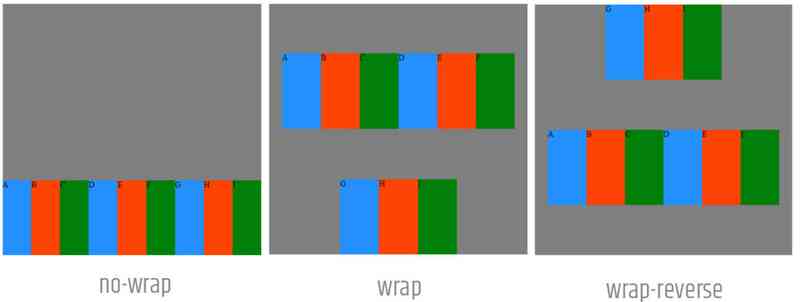
flex-wrap: controla cómo se desbordan los hijos cuando no caben en el padre.
- nowrap (default): no hay desbordamiento, coloca todos los ítems en un row o column aunque no quepan.
- wrap: desborda siguiendo el orden left to right o top to bottom según tengamos filas o columnas.
- wrap-reverse: invierte el orden anterior.
propiedad wrap de flexbox
Propiedades para los items hijos
- flex-basis: es el tamaño base, ancho o alto (según tengamos un row o un column) de un ítem. *Tiene prioridad sobre la propiedad width o height del ítem. Se especifica en px o en %.
- flex-shrink: nos dice con cuánto va a disminuir respecto al resto de ítems cuando el contenedor disminuya. Se especifica en números enteros positivos, tomando como 100% del ancho la suma de todos los valores que tengan cada uno de los ítems.
- flex-grow: nos dice cuánto va a crecer respecto al resto de ítems cuando el contenedor crezca. Se especifica en números enteros positivos, tomando como 100% del ancho la suma de todos los valores que tengan cada uno de los ítems. *Solo se aplica si existe espacio disponible en el contenedor.
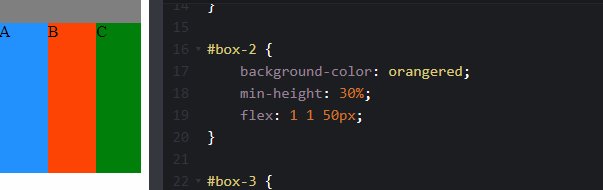
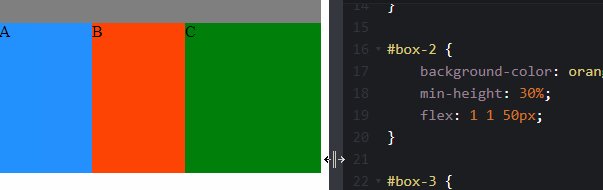
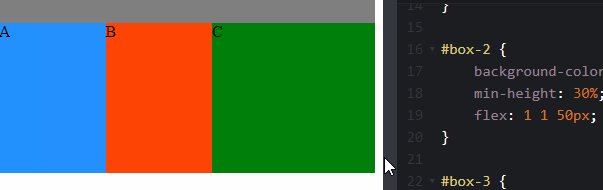
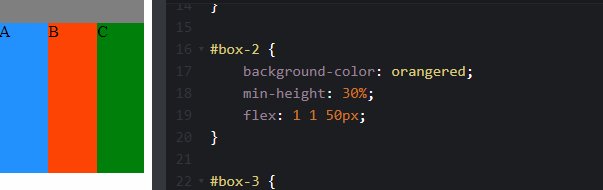
- flex: es un atajo para indicar las tres propiedades anteriores: flex: [grow] [shrink] [basis];

A y B tienen flex: 1 1 50px, mientras que C tiene flex: 2 4 50px
- order: por defecto los elementos hijos siguen el orden que tienen en el html, pero podemos forzarlo con esta propiedad.
- align-self: se trata de la misma propiedad que align-items pero afectando únicamente al ítem que la posee y no a todos como hace la propiedad align-items a nivel de contenedor.
He colgado en codepen una plantilla para juguetear con flexbox: https://codepen.io/davidpoza/pen/OaYYNv/