
Como decía en el anterior artículo, puede parecer que ya tenemos todo lo que podíamos desear gracias a la maquetación con flexbox, pero el último en llegar es el grid(cuadrícula) layout, que promete lo mismo que el anterior pero esta vez ampliando las posibilidades de una a dos dimensiones.
Conceptos
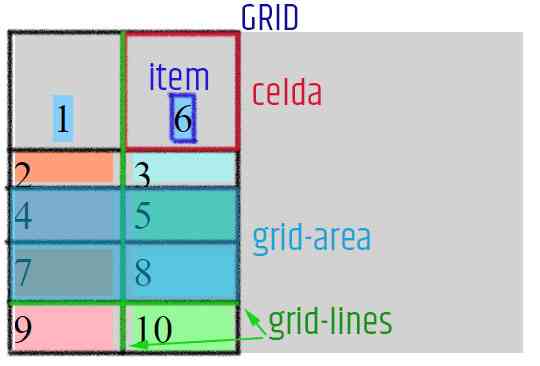
- Contenedor: Es el div que define el grid o cuadrícula y contiene todos los ítems hijo, se encarga de definir el ancho total de la cuadrícula. Se define con la propiedad display:grid o display:inline-grid.
- Item: Es como llamamos a los hijos del contenedor
- Celda: Son los recuadros que componen la cuadrícula.
- Grid-Line: La línea horizontal que separa dos filas o la vertical que separa dos columnas.
- Grid-Área: Son agrupaciones de varias celdas contiguas con un identificador.

Propiedades para el contenedor
- grid-template-columns: define el número de columnas y establece de forma explícita su ancho. Usa las unidades px, em, fr(fracciones del espacio libre), auto(espacio restante) y %. Ej. 50px 40px, dos columnas de 50px y 40px.
- grid-template-rows: define el número y alto de filas que tendrá la cuadrícula. Ej. 2fr 1fr, crea dos filas con 3 partes a repartir, dando dos a la primera y una a la segunda.
- grid-column-gap: El tamaño que tendrá el grid-line vertical.
- grid-row-gap: El tamaño que tendrá el grid-line horizontal.
- grid-template-areas: Sirve para definir áreas, es decir, agrupar celdas y darles un identificador para luego poder posicionar los ítems en ellas. Se definen las filas con una cadena entrecomillada y cada columna mediante un identificador. Si repetimos el identificador significa que el área consiste de varias celdas.
-
justify-content: Si nuestros items no llegan a ocupar todo el contenedor entonces posicionar horizontalmente todos los items dentro del grid tratandolos en conjunto.
- normal
- start: posiciona el grid al inicio del contenedor.
- end: posiciona el grid al final del contenedor.
- center: posiciona el grid en el centro del contenedor.
- stretch: ajusta el tamaño de los ítems para que el grid ocupe todo el contenedor.
- space-around: distribuye el espacio libre equitativamente entre todos los grid-line, pero a los de los extremos les da la mitad del tamaño.
- space-between: distribuye el espacio libre equitativamente entre todos los grid-line, excepto los de los extremos del contenedor.
- space-evenly: distribuye el espacio libre equitativamente entre todos los grid-line.
- align-content: Nos permite posicionar verticalmente todos los items dentro del grid tratandolos en conjunto.
- justify-items: igual que justify-self pero a nivel de contenedor.
- align-items: igual que align-self pero a nivel de contenedor.
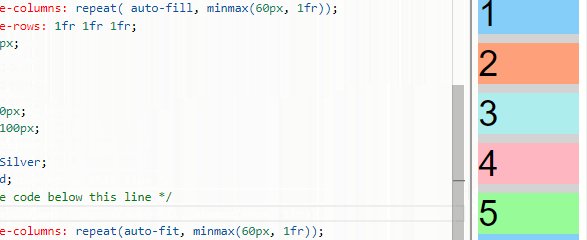
Podemos usar la función repeat(repeticiones, tamaño) cuando estemos definiendo muchas filas/columnas iguales. Ej. repeat(12, 1fr) crea 12 columnas del mismo ancho.
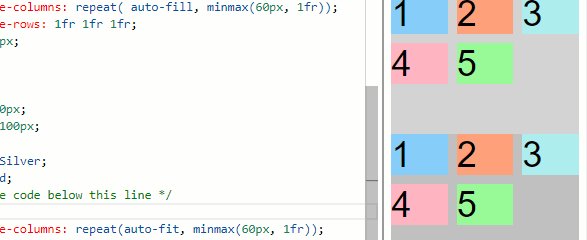
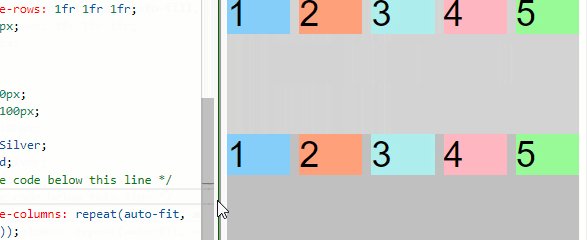
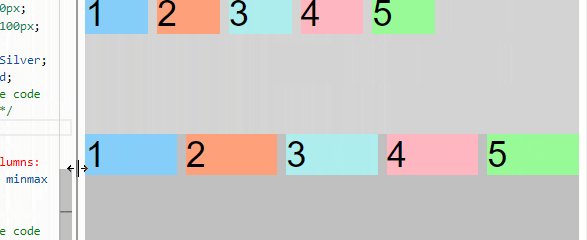
Además cuando combinamos esta función con minmax(min,max) podemos especificar el número de repeticiones como auto-fill o auto-fit:
- auto-fill: coloca tantos ítems como quepan en la fila/columna.
- auto-fit: coloca tanto ítems como quepan en la fila/columna y además amplía el tamaño de estos usando todo el espacio libre.

Propiedades para los items
- grid-column: indica la grid-line vertical donde comienza y acaba el ítem. Ej. grid-column: 1/3, nos dice que el ítem empieza en la línea 1 y acaba en la 3.
- grid-row: indica la grid-line horizontal donde empieza y acaba el ítem y pueden ocupar o no toda la celda según justify-self y align-self.
- grid-area: es un atajo para las anteriores dos propiedades, siguiendo el siguiente formato: inicio horizontal / inicio vertical / fin horizontal / fin vertical.
- grid-area: otro uso de esta propiedad es indicando un identificador definido en el contenedor mediante la propiedad grid-template-areas.
-
justify-self: cómo se posiciona el ítem horizontalmente dentro de su celda.
- stretch (default): el ítem ocupa todo el espacio disponible (puede ser un espacio de varias celdas unidas).
- start: el ítem se coloca al inicio del espacio disponible.
- end: el ítem se coloca al final del espacio disponible.
- center: el ítem se coloca centrado en el espacio disponible.
- align-self: cómo se posiciona el ítem verticalmente dentro de su celda. Las opciones que tiene son las mismas que la anterior.
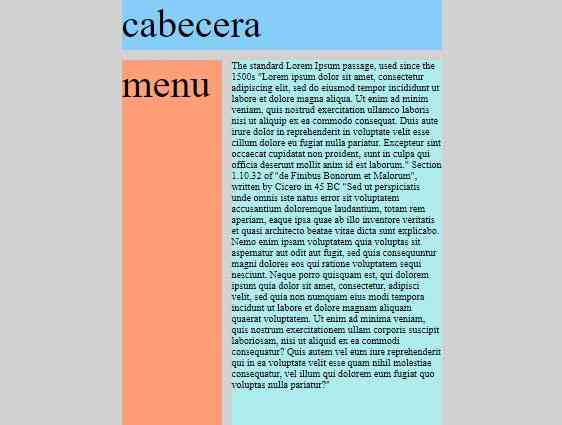
Vemos un ejemplo completo:
.container {
font-size: 40px;
width: 100%;
height: 100vh;
background-color: lightgrey;
display: grid;
grid-template-rows: 50px 1fr;
grid-template-columns: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"cabecera cabecera cabecera"
"menu contenido contenido"
"menu contenido contenido";
justify-content: center;
}
.cabecera{background:LightSkyBlue; grid-area: cabecera; }
.menu{background:LightSalmon; grid-area: menu; }
.contenido{font-size: 10px;background:PaleTurquoise; grid-area: contenido;}

Dejo también un codepen para toquetear: https://codepen.io/davidpoza/pen/aQgZdw