
En esta ocasión vamos a hablar de Bootstrap en su versión 4, la estable actualmente. Se trata de un framework html/css con algunas partes en javascript que fue desarrollado por Twitter.
Gracias a él podemos desarrollar el frontend de las aplicaciones web de forma más ágil que usando directamente css. En este primer post vamos a centrarnos en su componente GRID.
¿Qué es el GRID?
Es un componente que, como no su nombre indica, nos permite representar cuadriculas o rejillas de dos dimensiones.
Se basa obligatoriamente en un contenedor (class container) que a su vez contiene filas (class row) y por último éstas tienen columnas (class col). Es decir: container > row > cols
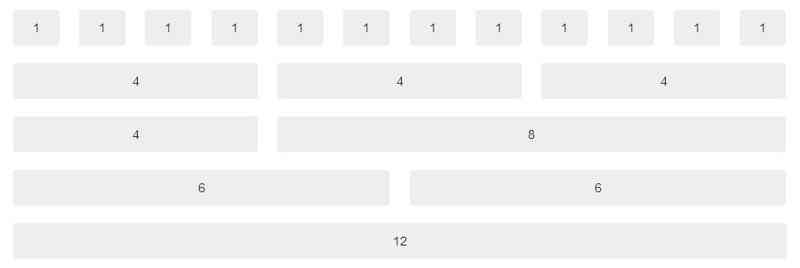
El máximo número de columnas de una fila es 12, y a partir de esas 12 divisiones podemos ir definiendo columnas que se compongan de varias de ellas. Por ejemplo una columna de ancho 4 es como si uniésemos 4 de las 12 columnas iniciales.

Sintaxis de columnas
Para definir una columna debemos aplicar la clase css col, pero existen varias opciones que determinan su comportamiento.
Ancho específico
La opción más común es indicar el número de columnas básicas (hasta un máximo de las 12 iniciales) que compondrán dicha columna.
Ej: col-4. Como podemos ver en la segunda fila de la imagen anterior existen 3 columnas de tipo con la class col-4.
Ancho máximo
Si no indicamos ningún número en la clase col, entonces la columna va ocupar todo el ancho que quede disponible en la fila, repartido entre las columnas que haya. Por ejemplo si tenemos dos columnas con class="col", cada una ocupará un ancho de 6.
Ancho ajustado al contenido
La tercera opción es que el ancho de columna se adapte al su contenido, usando exactamente el mínimo espacio necesario.
Para ello usaremos la clase col-auto.
Diseño responsive
Otra gran característica del grid es que nos permite hacer de manera muy sencilla que nuestra cuadrícula se comporte de forma responsiva, es decir, variando su composición conforme el tamaño de pantalla cambia.
Para ello vamos a necesitar incluir un sufijo al nombre de la clase, justo después de la palabra col y separado por un guión. La lista de sufijos es la siguiente:
| sin sufijo | extra pequeño | smartphones en vertical | <544px |
| sm | pequeño | smartphones | 544-768 |
| md | mediano | tablets | 768-992 |
| lg | grande | pc | 992-1200 |
| xl | extra grande | pc | >1200 |
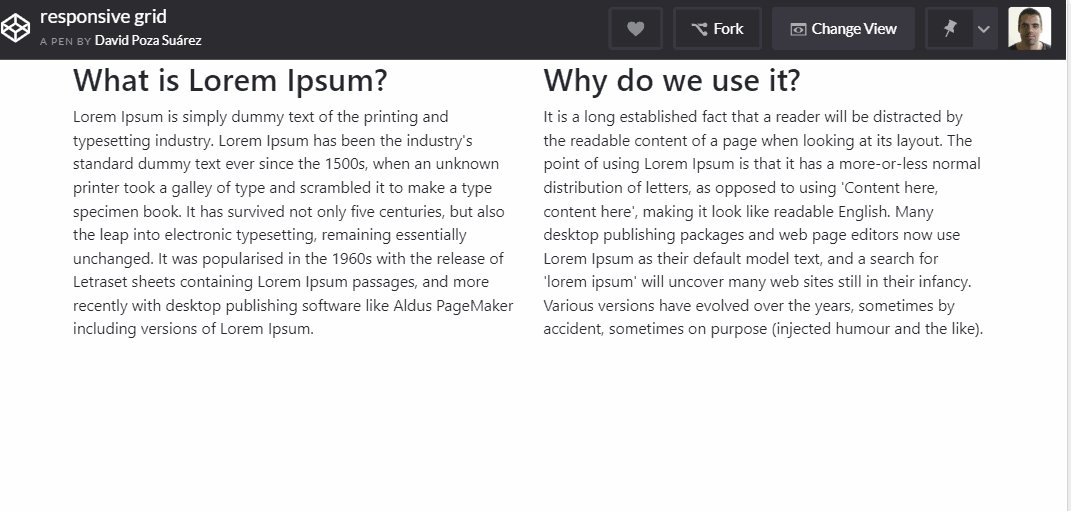
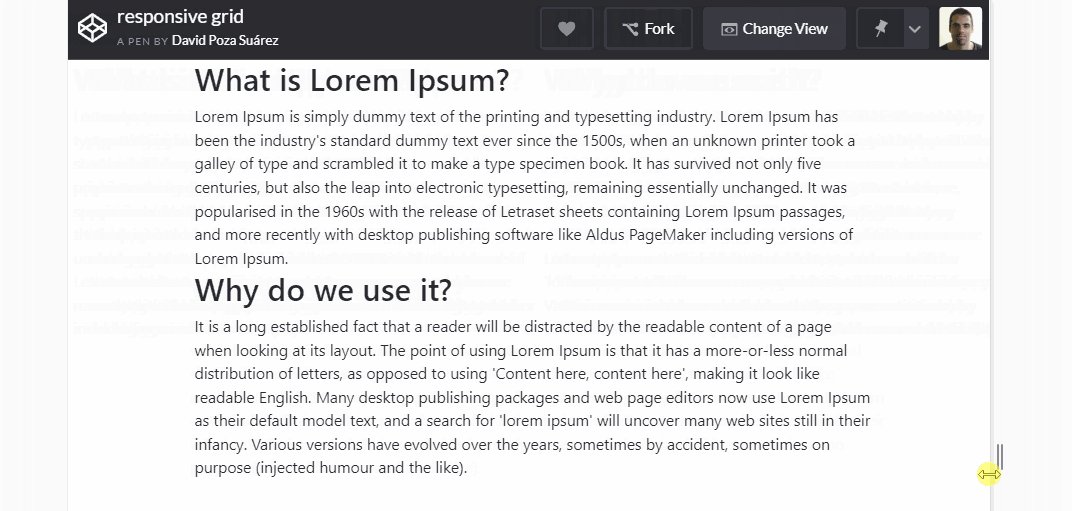
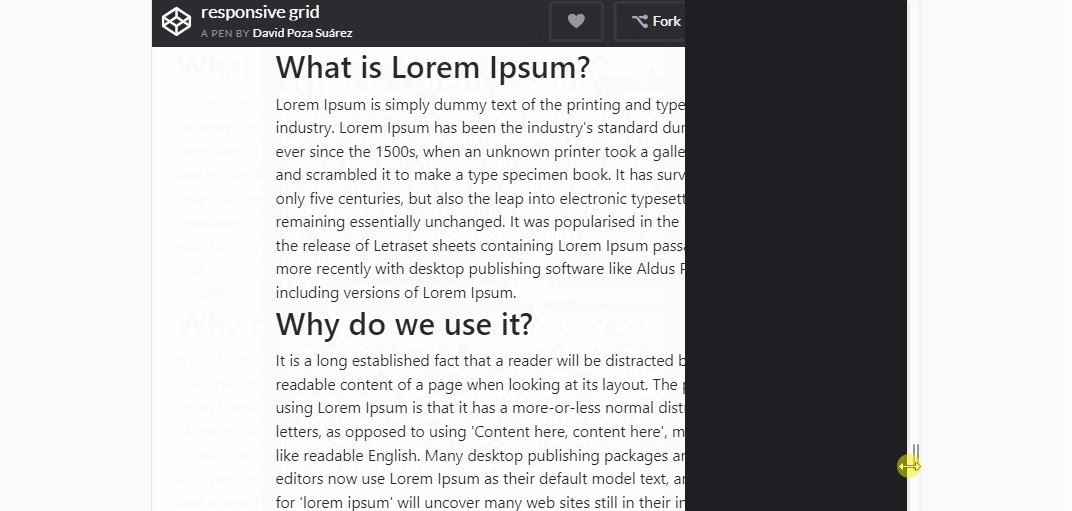
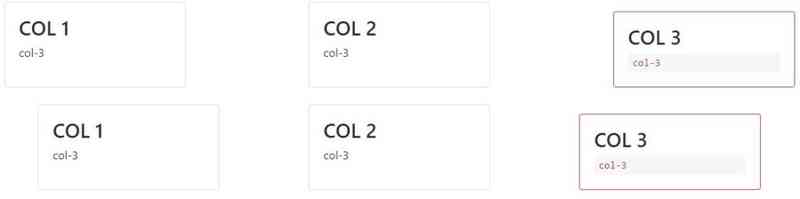
En el siguiente ejemplo tenemos dos columnas que solo van a verse una al lado de la otra a partir de un tamaño medio de pantalla en adelante, mientras que cuando tengamos un tamaño extrapequeño o pequeño queremos que se vean ocupando todo el ancho y por tanto estando una debajo de la otra.

Es importante apuntar que cuando aplicamos un tamaño de columna para un tamaño de pantalla concreto, este es aplicado también para todos los tamaños de pantalla superiores salvo que explícitamente indiquemos otro comportamiento.
Alinear columnas verticalmente
Gracias a que Bootstrap 4 está usando flexbox por debajo, es muy fácil posicionar verticalmente las celdas del grid. Además, lo hace usando como nombre para las clases las mismas palabras clave que usa css3 en flexbox, tal y como vimos en este post.
Podemos alinear verticalmente toda una fila usando las siguientes clases:
- align-items-start
- align-items-center
- align-items-end
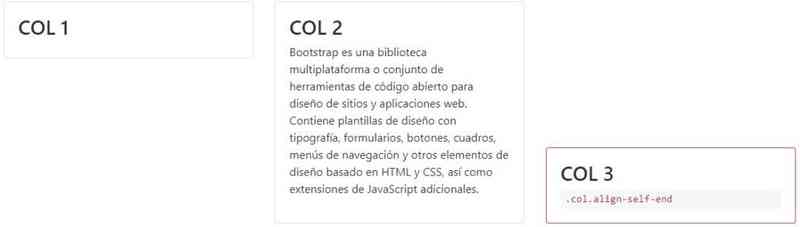
O bien podemos posicionar verticalmente una celda de la fila en concreto:
- align-self-start
- align-self-center
- align-self-end

Alinear columnas horizontalmente
Por supuesto también podemos alinear horizontalmente las columnas aplicando las siguientes clases en el row. De nuevo recomiendo ver el post de flexbox.
- justify-content-start
- justify-content-center
- justify-content-end
- justify-content-around
- justify-content-between
Vemos la diferencia entre la clase justify-content-around y justify-content-between
Offseting
Podemos aplicar un desplazamiento por la izquierda a la fila de modo que todas las columnas son desplazadas el número de unidades (según las 12 divisiones de base) que deseemos.
Para ello usamos la clase offset-n, siendo n el número de columnas que desplazamos por la izquierda.
Ejemplo con offset-2
De nuevo podemos también usar offset de forma responsiva gracias a los sufijos anteriormente mencionados: sm, md, lg y xl.
Rows anidados
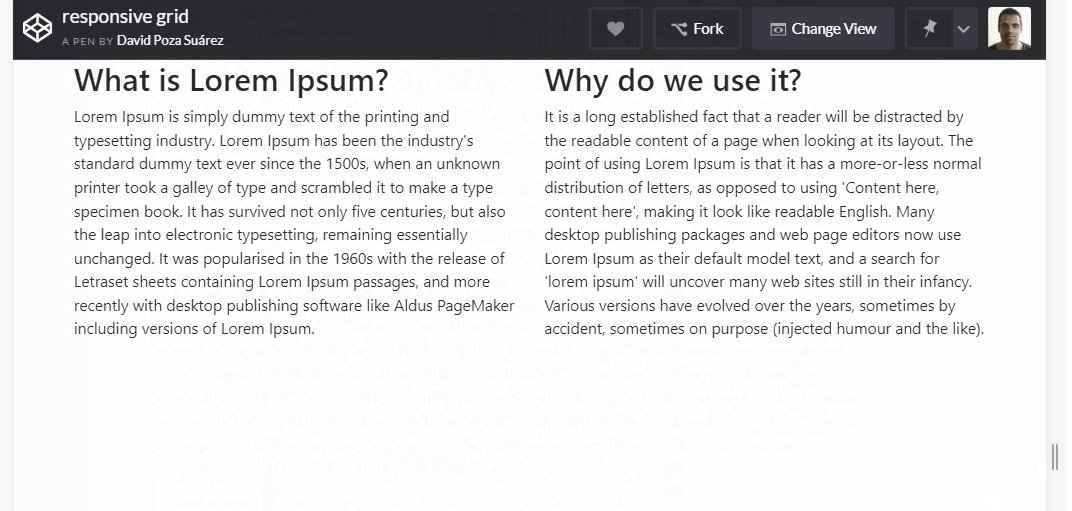
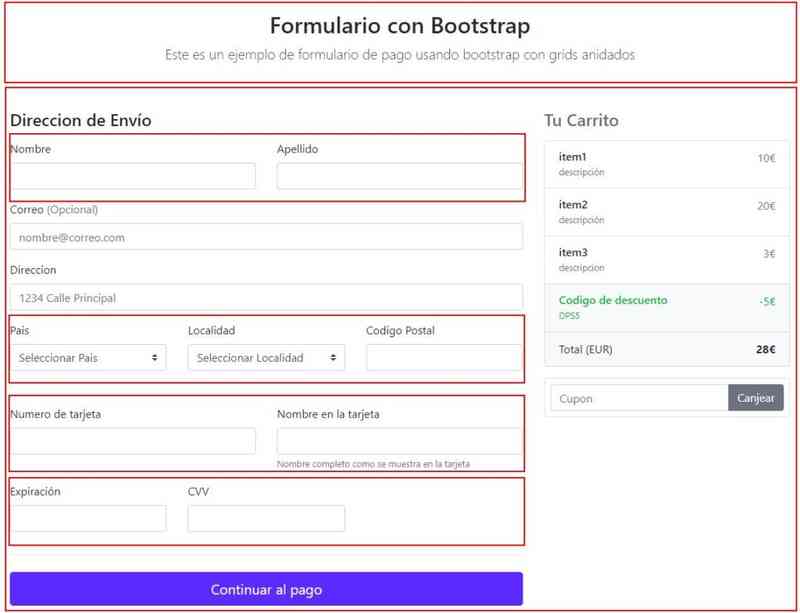
La verdadera potencia del grid se puede apreciar mejor cuando comenzamos a anidar rows dentro otros. Esto nos permite hacer cualquier diseño que se nos ocurra por complejo que sea, y por supuesto manteniendo la sencillez.
Las cajas en rojo indican un row, cada uno de los cuales tiene a su vez 12 columnas posibles.
Dejo el anterior ejemplo de anidamiento en este codepen.
Order
Por defecto el orden de las columnas será el que venga dado por la estructura del código html. Sin embargo gracias a que Bootstrap 4 usa flexbox ahora podemos alterarlo mediante este, algo especialmente útil cuando estamos trabajando con sitios responsive, donde en el caso de dispositivo móvil puede que una columna que antes estaba a la derecha ahora deba estar por encima del resto.
Por tanto para establecer un orden (siempre de izquierda a derecha y de arriba a abajo) podemos usar las clases order-1 hasta order-12.
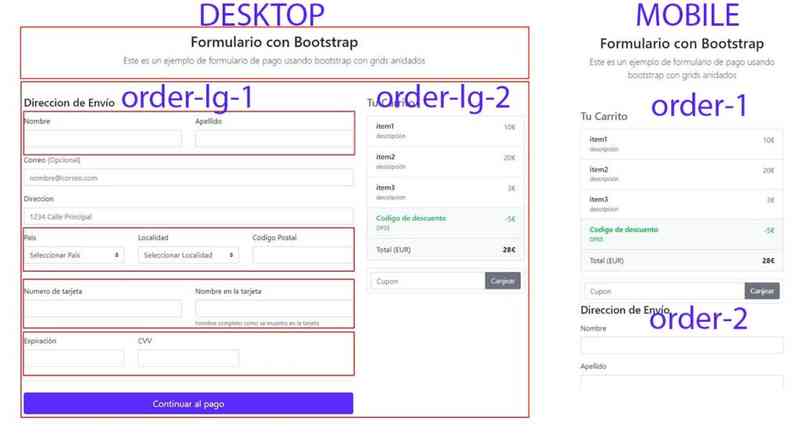
Pero además podemos también usar los sufijos para modificar el orden de forma responsiva. Por ejemplo order-md-1. Por lo que podemos tener una columna que en desktop se muestre a la derecha (order-lg-2) pero en mobile se muestre por encima del resto (order-1).
Aplicando order a los row padres del anterior ejemplo podemos conseguir que la columna con el contenido del carrito se muestre en móviles por encima del formulario de datos del comprador.

Así logramos sitios responsive mucho más intuitivos.
Este ha sido un breve resumen, y como siempre, dejo un enlace a la documentación completa.